Project Impact
As part of Home Depot’s strategic initiative, I helped to orchestrate a comprehensive redesign of our supply chain technology products, with a particular focus on enhancing the efficacy of shipment receiving and bulk product scanning. This instrumental overhaul allows Home Depot to streamline and expedite customer and store deliveries, ensuring that orders could be fulfilled within a timeframe of two days or less. Through these efforts, we aimed to not just meet, but exceed the expectations of our valued customers, enabling us to solidify our reputation as a market leader in prompt and efficient logistics— for everything from DIY projects to hurricane responsiveness.
Project background
Home Depot's Supply Chain leadership wanted to develop new in-house software for their warehouses, replacing legacy third-party systems. Their aim was to improve product delivery to stores and customers within 1-2 days, and they believed that user-friendly and updated software would help achieve this goal.
My role
As UX and balanced product teams were new to Home Depot's warehouse supply chain space, my role involved two main parts:
I worked with business and IT to promote Home Depot's design thinking process.
I collaborated with designers, subject matter experts, product owners, engineers, and adjacent product teams to deliver on updating Home Depot supply chain software. I was involved with the initial discovery process but my design focused more on shipment receiving, while other designers and teams focused on other areas of the warehouse.
Discovery
SME/Stakeholder research
The other designer and I teamed up with an experienced warehouse expert to learn about the roles and processes within warehouses. We interviewed General Managers from different warehouses to understand their specific challenges and workflows. Armed with this knowledge, we were able to grasp the basics of warehouse processes before engaging with real users for further research.
User research
Our team started by observing how associates at a local metro Atlanta warehouse work and their processes. We interviewed them and also visited a different location in Dallas to understand their perspectives and operations. As we conducted more interviews, we organized the findings into categories. These categories helped us identify the main features to focus on.
A warehouse employee walking through some of their current paper-based shipment tracking processes. Interviewees were also a fan of Skittles during our interviews :-)
Problem and feature prioritization
After interviewing people and organizing their feedback, we worked with our engineers and product owners to identify the most important features. We ranked them based on their value and how difficult they would be to develop. This helped us create the foundation for our MVP. We also started creating a list of the remaining features to work on.
Framing the solution
Facilitating design studios
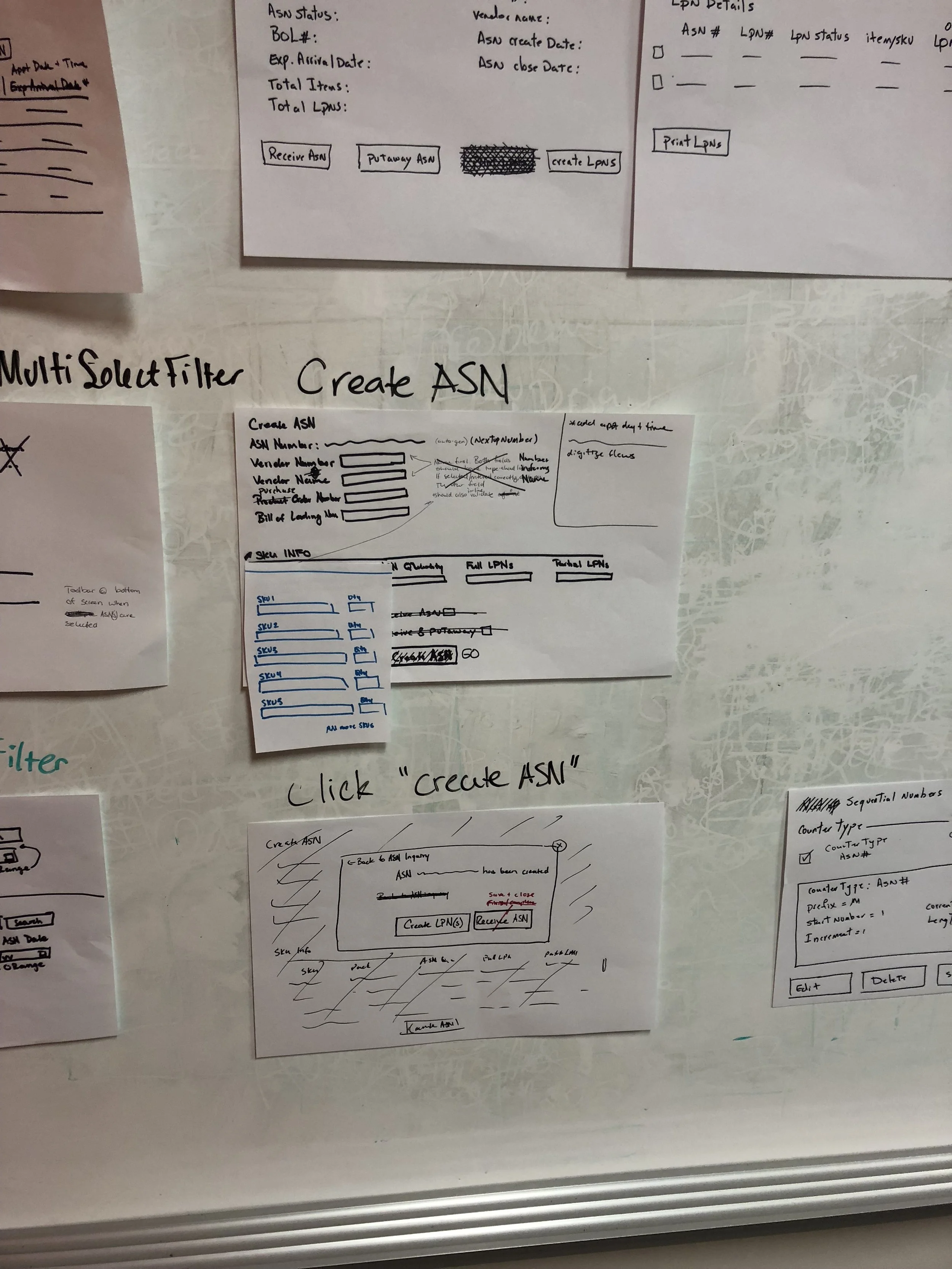
After agreeing on features, our team held design workshops with project managers and IT leaders to find solutions for specific issues. This helped establish trust by making sure their input was included in the design process. We collected sketches and, as user experience (UX) professionals, created mockups based on the team's agreed-upon ideas.
Concepts and prototyping
We made user flows and prototypes to confirm the main function of our major feature. We then tested and presented the prototype at our local warehouse and the Dallas warehouse to other General Managers. For the usability testing, we recorded participants' screens and asked questions about how difficult to solve relevant tasks while they completed testing scenarios remotely.
Daily sessions of designing, hallway testing, reviewing, and iterating.
Validation Testing
To simplify the process of analyzing our usability tests, we watched the recordings together as a team and wrote down our observations on sticky notes. We then categorized these observations into common themes. Based on these themes, we discussed the tasks we needed to prioritize in the next iteration sprint.
Key Finding - Terminology Wasn't So Clear
We discovered during testing that warehouse employees were not familiar with the warehouse terminology our subject matter experts (SMEs) assumed they would know. This was because different warehouses in various regions have different practices and use different terms. As a result, our prototype's terminology sometimes confused users or prevented them from understanding how to start a scenario. This taught us an important lesson: we should not make assumptions about common terminology. What may be common to some may not be common to all. To better understand this issue, we conducted a survey to identify the clearest terms for each process. We distributed this survey to both warehouse employees and individuals with some knowledge of supply chain. Armed with these insights, we discussed with product managers how to present this information to other business stakeholders.
Design
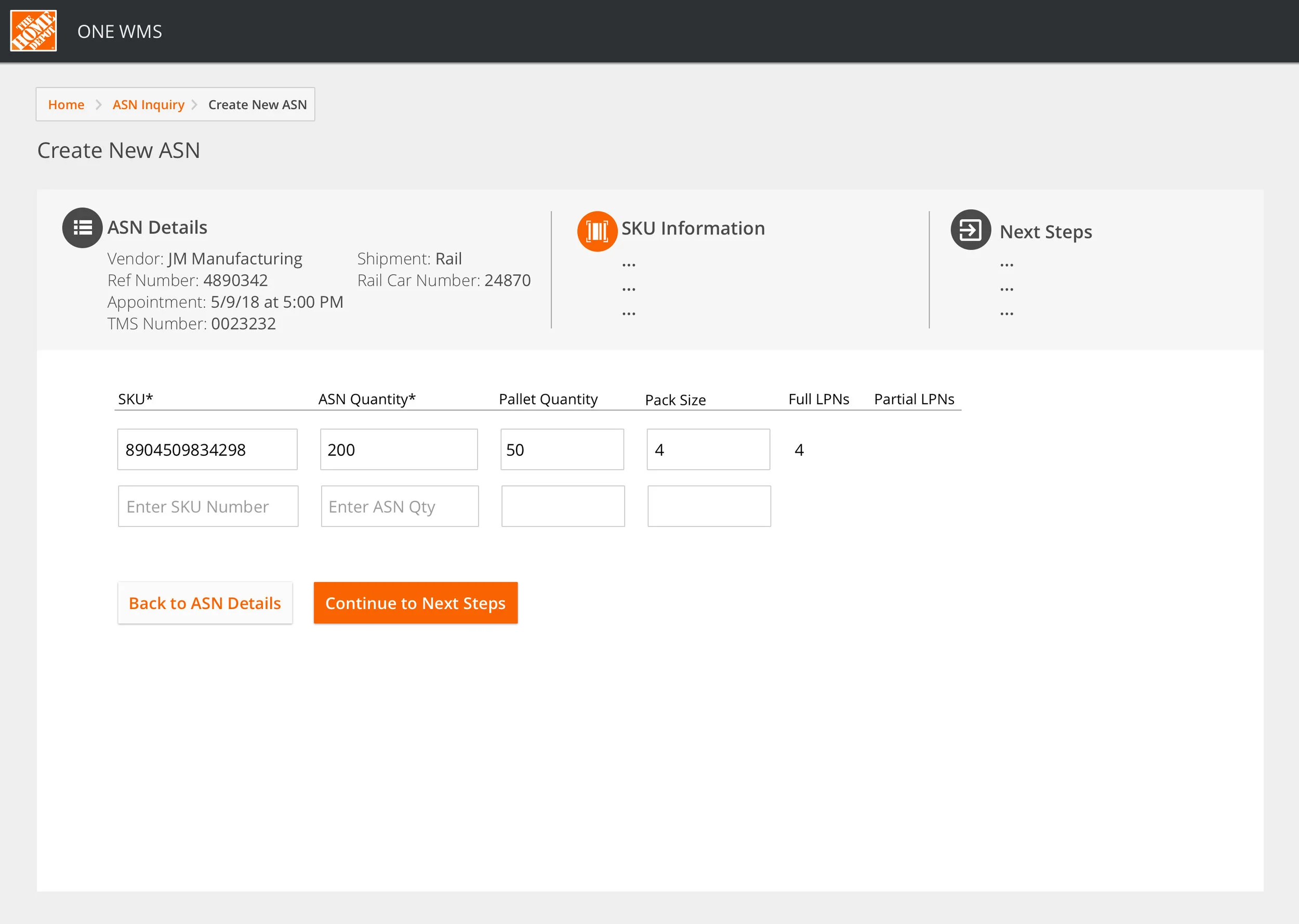
Below is a portion of the desktop design. This is how a user creates incoming shipment info. As they enter data and move to the next step, their data is saved to the top header area so that it can always be referenced. This tested very well with users.
Mobile Scanner designs for Android OS. The flow goes from left to right when a user scans an unexpected barcode. They then need to verify it before accepting it. We made the case for devices that have haptic feedback on the scanners while scanning, which is very important in often noisy and hazardous warehouses. Workers must concentrate on operating forklifts and managing heavy items while occasionally glancing at a screen when necessary.
Delivery
The Home Depot's UX team had a strong design system, but the supply chain team had different requirements for their applications. We were able to create a lot of new components, especially with the mobile scanners. When we made new design elements, our supply chain design team met to document them. Then, we shared these components with the wider UX team to communicate to the rest of the design team.
We worked with developers to improve the code and test it repeatedly. When the team agreed that something was confirmed through testing, we added that feature to the final version and moved on to the next task.
What I learned from this project
I learned important things from working at Home Depot. I now understand the importance of having a clear process and being able to explain its value to partners. I also learned how to organize synthesis sessions from stakeholder, user, and usability research sessions, and how to prioritize the most important action items for the team and product. It's crucial for the team to agree on action items from each round to ensure clarity for future iterations.
In terms of design, I collaborated with other designers in the supply chain industry to develop a shared design library. Throughout those conversations, I enhanced my skills in teamwork, effective communication when discussing design choices, and creating a design framework.